Technischer Einblick: Renditys Blog-Relaunch

Rendity hat 2022 einen großen technologischen Schritt nach vorne gemacht. Von unserer ursprünglichen, auf PHP basierten Website haben wir zu einer modernen Plattform gewechselt, die Next.js im Frontend und Node.js im Backend nutzt. Diese Umstellung hat die gesamte Website umfassend überarbeitet und ein Update mit einer moderneren, benutzerfreundlicheren Oberfläche sowie optimierten Performance-Features mit sich gebracht. Ziel dessen war es, das Investitionserlebnis für unsere Kunden nahtlos und effizient zu gestalten.

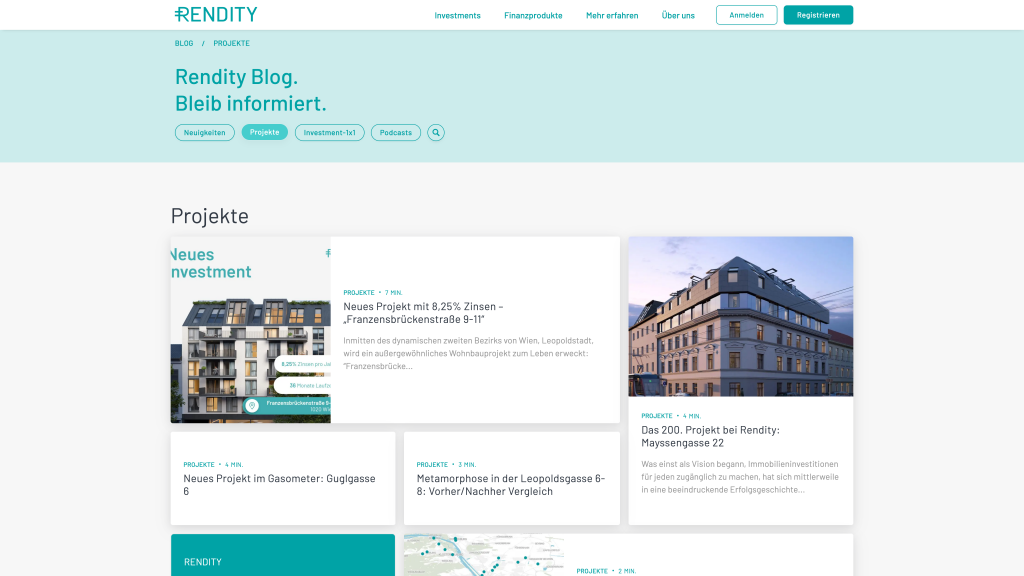
Nach der erfolgreichen Überarbeitung unserer Hauptwebsite war es an der Zeit, dass auch unser Blog eine tiefgreifende Neugestaltung erfährt.
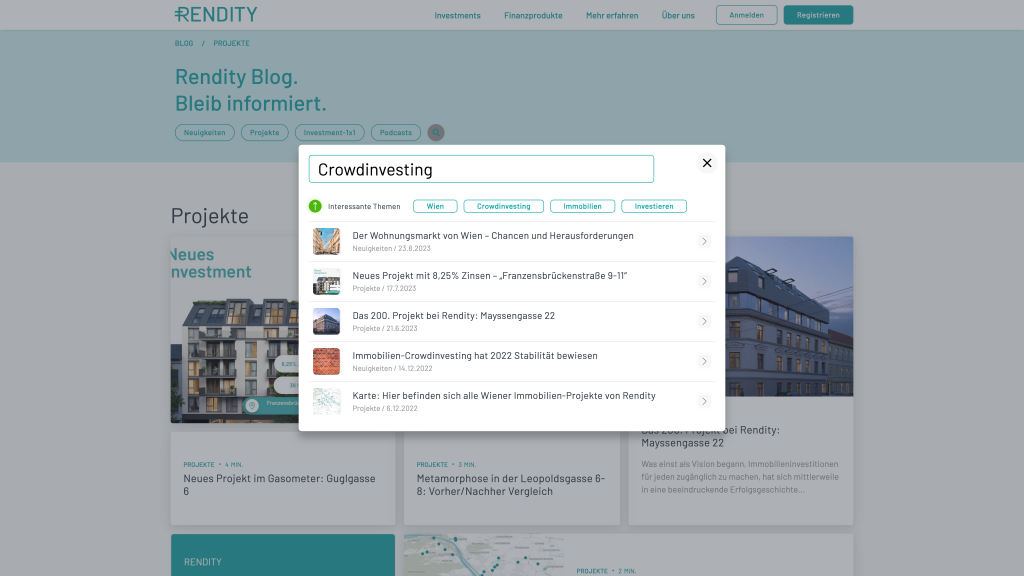
Indem wir Next.js im Frontend und WordPress als Headless CMS im Backend integrieren, kombinieren wir modernste Webentwicklungstechnologien. Dadurch bieten wir unseren Benutzern ein verbessertes Leseerlebnis. Ein besonderer Fokus lag ebenfalls auf der Barrierefreiheit (Accessibility), um sicherzustellen, dass alle unsere Inhalte für jeden zugänglich sind. Außerdem haben wir eine überarbeitete Suchfunktion eingeführt. Darüber hinaus verfeinert die “Zeit zu lesen”-Funktion das Leseerlebnis, indem sie den Nutzern anzeigt, wie lange es dauert, einen Artikel zu lesen.

Die technische Kombination von Next.js und Headless WordPress CMS:
Serverseitiges Rendering & Dynamischer Inhalt: Mit Next.js’ serverseitigem Rendering verbinden wir nahtlos dynamischen Content aus WordPress. Dies führt zu blitzschnellen Ladezeiten und stellt sicher, dass Benutzer stets auf dem neuesten Stand sind. Außerdem unterstützt dies SEO-Bemühungen, indem es Suchmaschinen ermöglicht, unsere Inhalte effizient zu indexieren.
Optimierte Seitenerzeugung & Echtzeit-Aktualisierungen: Die vorab generierten Seiten von Next.js reduzieren die Serverlast und sorgen für sofortige Seitendarstellungen. Gepaart mit WordPress’ CMS-Flexibilität können Inhalte schnell aktualisiert werden, was für fortlaufende Relevanz sorgt.
Modularität & Skalierbarkeit: Die Kombination aus Next.js im Frontend und WordPress im Backend ermöglicht es uns, modular zu arbeiten. Dies bedeutet, dass wir bestimmte Funktionen oder Dienste hinzufügen oder entfernen können, ohne die gesamte Anwendung zu beeinträchtigen. Diese Modularität garantiert zudem eine zukunftssichere Skalierbarkeit unserer Plattform.
Beschleunigte Entwicklung & Kollaboration: Die Entwicklungs-Tools beider Systeme fördern eine agile Entwicklung. Teams können simultan an verschiedenen Aspekten der Website arbeiten, wodurch die Time-to-Market für neue Features reduziert wird.
Konsistentes Branding & Anpassungsfähigkeit: Mit Next.js können wir ein einheitliches Branding über unsere gesamte Plattform hinweg sicherstellen. Gleichzeitig bietet uns WordPress die Freiheit, individuelle Anpassungen vorzunehmen, um spezifischen Nutzeranforderungen gerecht zu werden.
Intuitive Inhaltserstellung & Verteilung: Dank WordPress’ benutzerfreundlichem Editor können Inhaltsproduzenten problemlos Artikel erstellen und veröffentlichen. Gleichzeitig sorgt Next.js dafür, dass diese Inhalte in einem modernen, responsiven Design präsentiert werden.
Erweiterbarkeit & Plugin-Integration: WordPress’ umfangreiche Plugin-Bibliothek eröffnet eine Vielzahl von Erweiterungsmöglichkeiten, von Analysetools bis hin zu Social-Media-Integrationen. In Kombination mit Next.js’ Performance-Fähigkeiten können wir sicherstellen, dass diese Erweiterungen nahtlos in unsere Plattform integriert werden, ohne die Geschwindigkeit oder Benutzererfahrung zu beeinträchtigen.

Entwicklung im eigenen Haus
Ein wesentlicher Punkt dieses Relaunches ist, dass sowohl die gesamte technische Entwicklung als auch das Design intern bei Rendity umgesetzt wurden. Dies zeugt von der umfassenden Expertise unseres Teams in technischen und gestalterischen Bereichen. Gleichzeitig ermöglichte es uns, das Produkt eng an unsere Vorstellungen und die Bedürfnisse unserer Nutzer anzupassen.
Abschließend wollen wir mit dem überarbeiteten Blog nicht nur unsere technologische Innovation hervorheben. Unser Hauptanliegen bleibt es, qualitativ hochwertige und relevante Inhalte im Sektor des Immobilien-Crowdinvestings zu liefern. Somit unterstreichen wir unsere Entschlossenheit, unsere Position als österreichischer Marktführer in diesem Bereich weiter zu stärken und zu erweitern.
Um auch unserem internationalen Publikum gerecht zu werden, haben wir die Navigation des Blogs auf Englisch verfügbar gemacht. Und das ist erst der Anfang: In naher Zukunft können unsere Nutzerinnen und Nutzer mit weiteren technischen Neuerungen und Verbesserungen rechnen, die das Erlebnis auf Rendity noch weiter optimieren werden.


